不是一个笑话,微信浏览器真的有Bug。
一个我觉得不应该出Bug的地方,它居然有Bug,真的很坑。
问题描述
在微信浏览器中做上传文件的功能,发现iOS微信浏览器正常工作,但是Android微信浏览器input[file]不能触发change事件。
思考
出于“自省”,我觉得是我代码写的有问题,我是使用Vue2调用的change事件。
1 | <input type="file" accept="*/*" name="file" @change="fileChange()"/> |
第一反应就是,微信内置浏览器不支持Vue2的@change事件。
然后我就通过原生JS的写法监听change事件:
1 | document.getElementsByName('file')[0].addEventListener('change', fileChange); |
这样修改之后还是不能触发change事件,又改写了另一种原生写法:
1 | <input type="file" accept="*/*" name="file" onchange="fileChange()"/> |
不出所料,这样写还是没什么效果。
之后就是疯狂的Google,发现也有人遇到类似的问题,但是没有给出实质性的解决方案。
转机
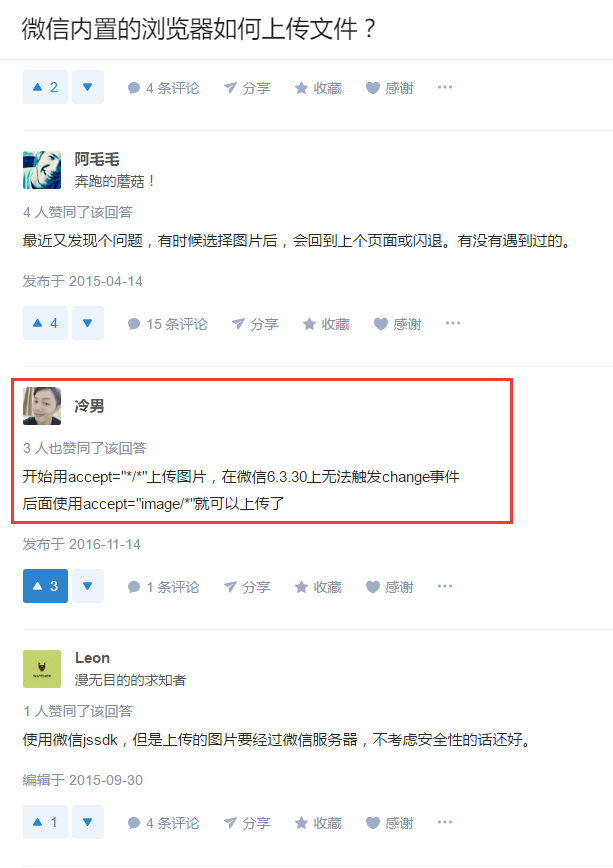
发现知乎上有关于微信内置的浏览器如何上传文件?的讨论。
也在其中找到了根本的解决原因。

这位兄台说,accept="*/*"上传图片,在6.3.30版本不能触发change事件了,证明之前是可行。
微信浏览器团队在升级中引入了Bug,从2016-11-14至今也没修复。
然后我就将我的accept更改为accept="image/*"果然就可行,鉴定是Bug无误。
但是我不仅要上传图片,任意格式都要支持啊,我果断把accept属性去掉了,测试居然所有类型都能支持上传了。
当初为什么要手贱写上accept属性,不然就不会搞到崩溃。
可是,仔细想想如果没有遇到这个Bug,也不会了解到微信内置浏览器(X5内核)也会出现这种想不到的Bug。
结语
谁的程序都会出错,遇到问题就应该一个个的排除,总会找到解决问题的办法。