实际业务中经常会有轮播展示的需求,一般我们会选择名气最大的swiper,在vue中与之对应的就是vue-awesome-swiper,但是在使用中我们还是会遇到一些“坑”。
别人写的css,你敢用吗?
为了实现高效开发,大多数时候会选择别人实现好的库/组件引用到自己的项目中,但是这样真的安全吗?
大多数web开发者认为只要不使用别人的js,安全就会有保证。Too young, too naive,殊不知“黑客”已经开始在css上做手脚了。
在浏览器设置中用户可以禁用js,但是css却是没有办法禁用的。
首先聊一聊使用第三方资源,能够造成的危害。
2018年书单

2018年书单(2/12)
过一个平凡无趣的人生实在太容易了,你可以不读书,不冒险,不运动,不写作,不外出,不折腾…
但是,人生最后悔的事情就是:我本可以…
2018年,做更多有意义的事情,读书、健身和写作一样都不能少,共勉。
YOU MIGHT NOT NEED JQUERY
在早期,JQuery在浏览器的兼容上为我们解决了痛点,但是随着浏览器/JavaScript的革新,我们对于浏览器的兼容要求越来越宽松,现在我们基本上兼容IE8/IE9就ok了。
很多Jquery实现的功能,我们使用原生js实现起来也不是很麻烦。
Chrome插件推荐
2017年书单
高效JavaScript 68诫
将《编写高质量JavaScript代码的68个有效方法》书中提到的68个方法分享给大家。
让自己习惯JavaScript
- 了解你使用的JavaScript版本
- 理解JavaScript的浮点数
- 当心隐式的强制转换
- 原始类型优于封装对象
- 避免对混合类型使用
==运算符 - 了解分号插入的局限
- 视字符串为16位的代码单元序列
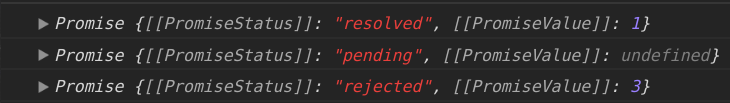
Promise深入理解
什么是Promise
Promise的核心理念是一个异步操作的结果,Promise包含两部分
[[PromiseStates]][[PromiseValue]]
Promise状态三种可能:
pending: 悬而未决resolved: 决定rejected: 拒绝

CSS单位全解
前端跨域常用方法

在开发过程中经常会涉及跨域问题,解决跨域问题的方案也有很多种,接下来就来梳理一下前端跨域的常用方法。
同源策略
何为跨域,跨域是相对于同源而言。协议、域名和端口均相同,则为同源。
浏览器通过同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制,摘抄自MDN。

